Upload a New Template to My Shopify Store
Announcing Online Store 2.0
Online Store 2.0 is an end-to-finish overhaul of how themes are built at Shopify, launched June 2021. While the information in the following article is still correct, it doesn't account for Online Shop 2.0 best practices, and may not include references to recent features or functionality. To learn more than near how to build with Online Store two.0, visit our updated documentation.
Visit docs
If you lot're new to Shopify theme evolution, your first impression might exist that every collection, page, web log mail, and product folio is controlled past a single template. Luckily this isn't the example and there are, in fact, a number of ways you can apply different, or 'alternating', templates to these various page types.
With the introduction of sections to Shopify themes, creating culling templates has become slightly more involved. Since most of a folio's content tin exist contained within a section file, we'll need to create alternating sections and templates.
This Shopify tutorial will run yous through the basics of creating your first alternating template, so you can commencement customizing your clients' themes fifty-fifty further. I will besides demonstrate how you can set upwards conditional Liquid logic to avoid using culling templates and keep your themes prissy and lean.
Yous might likewise similar: How to Craft the Best 404 Pages for your Clients.
Creating an alternate template
If you're using Slate, you can create a alternative template straight from your local text-editor when you run the slate watch command. Changes will be pushed to your theme when you save. Otherwise, you could use the Template Editor to make these changes from the admin.
Get-go, we'll need to open our theme'south templates folder and find the template we would like to edit. For case, if I accept a range of shoes that I would similar to add a custom message to, I would exist creating an alternative for product.liquid.
Once we've identified which template we're going to edit, we'll need to copy all the code in this file. Depending on the theme you're editing, you might discover that at that place's very petty lawmaking.
For example, the Slate scaffold theme has just one line: {% section 'product' %}. This is considering most of the code that makes up the product folio is stored in a section file, rather than a template file.
Later on we've copied this code, we can create a new file in our template folder using the following filename syntax: default_template_name.*.liquid. For example, an alternating product template could be called: production.shoes.liquid.
At present we can paste the code from your existing product.liquid template into your new file.
Currently this new template file contains a theme tag, eg: {% section 'product' %}, which loads the default product content. Since we want to load different content, nosotros'll need to alter this theme tag and create a new respective department. For example, I would change {% department 'product' %} to {% section shoes-product %}.
Next, we'll locate the product.liquid file within our sections folder, and copy all the code from this file. In this file nosotros'll find a lot more of the expected markdown for a product page, such as the product clarification object and add to cart button.
Within our sections binder, we'll create a new file with the name we assigned on the alternative template file—for case: shoes-product.liquid—and paste the code from the original department into this new section.
Now we can make any changes which should utilise to this detail set of products. For example, if at that place's a specific line of text that should only exist seen on shoes in the store, I could add together this directly below the product description. This could wait like:
Another practical application for an alternative template could exist to hibernate the add to cart push, if your client has a set of products that are non for sale or only available for pre-order. Creating a 'coming soon' product template will allow your clients to showcase upcoming stock and measure involvement for new products.
Once an alternate template exists, a new drib-down carte volition appear in the relevant template option in the Shopify admin. This volition permit you to select which template you lot would like applied to the collection, folio, or product. Shopify will use the base of operations template by default and so you won't need to change every existing item—just the ones you lot wish to be rendered with the new alternate template.

In one case the template is applied to the product, the output would expect like:

Post-obit this method allows yous to display custom letters, specialized images, and production-specific content when building sites for your clients.
You might also like: How to Create Your Kickoff Shopify Theme Section.
Shortcut with Liquid
If your clients have a complex system of products that require custom content, you may find yourself creating a counterproductive corporeality of alternative templates. Having also many templates and sections will bear on your workflow when making customizations, and information technology's generally considered best practice to minimize the amount of code your client's theme contains. Thankfully this can exist solved with some clever uses of Liquid.
It's possible to avert making also many alternative templates by setting upwardly conditional rules with control menstruum tags, to display content based on the attributes of a product or page. These control flow tags could be included in the main section of a folio, bypassing the need to create additional sections or templates for a particular set of products.
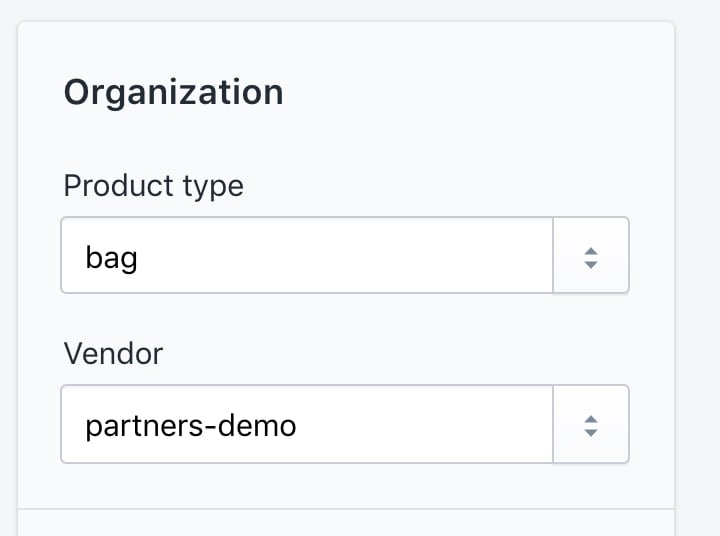
For example, if I wanted all the numberless in my shop to brandish a certain bulletin, I could set up conditional rules based on the product blazon or product vendor. In this case, I could assign a product type of 'purse' to my product from the admin:

Now when I move to the product.liquid section, I tin can add an if statement to execute a block of code when a specified condition is true—in this example, if the product blazon is "bag":
When I add this simply below the product description, the output would expect like:

This method is especially helpful if your clients take many singled-out types of products which might crave different size charts, or vendor-specific data.
Switch templates via the URL
Finally, there'south one other pick for template pick that you take at your disposal. That is being able to select a particular template using the view querystring.
This will allow you to view a product or page on an alternative template past calculation the templates proper noun to the URL of the page. The format we would use here is ?view=alternative_template_name and this would be added to the finish of the page URL.
Here's an case for you to review (NB: these links are for demo purposes only):
https://partner-demo-alt-templates.myshopify.com/products/led-loftier-tops?view=special
In this example, Shopify will load a product template called: product.special.liquid.
If the requested template doesn't exist, Shopify will fail gracefully and use the default template, or the template specified in the admin. A really common utilize case for this technique is switching between a list and grid view within a product collection.
Abound your business with the Shopify Partner Plan
Whether you offering marketing, customization, or web blueprint and development services, the Shopify Partner Program will set you up for success. Join for free and access revenue share opportunities, tools to grow your concern, and a passionate commerce community.
Sign upwardly
Kickoff implementing this Shopify tutorial today
Alternate templates are a great instance of the power of Shopify themes. Past taking a few minutes to sympathize how to create them, employ them, and even switch them via a querystring, you outset to expose the power of the platform and offer your clients, and their customers, even richer ecommerce experiences.
Accept you used alternating templates? Share your experience in the comments below!
thompsonjudis1994.blogspot.com
Source: https://www.shopify.co.id/partners/blog/shopify-alternate-templates
0 Response to "Upload a New Template to My Shopify Store"
Post a Comment